Beartooth Hwy - 3D Modeling
The Beartooth Highway Road Improvement: Design Visualization Interactive CD-ROM is a good example of an effective interactive CD-ROM that utilizes logical information and interface design to weave a variety of different media into a coherent whole. Macromedia Director was used to author this product -- because of this, the final product can be played on standard Windows based PCs with the free version of Quicktime player being the only additional software needed.
This CD-ROM incorporate the three most important elements of effective interactive media design: Appropriate use of media formats, logical and intuitive information design, and a graphical interface that allows users access to their desired information while remaining out of their conscious attention.
1. Appropriate Use of Media
There is wide variety of media available to help tell almost any story. Just because a certain kind of media can be used, however, doesn't always mean that it should be. The Beartooth Highway CD-ROM incorporates still images and renderings, 3D animations, and 360 degree panoramas (QTVR) to demonstrate that which needs to be demonstrated, and nothing more.
Among other media, the Beartooth Highway Interactive CD-ROM incorporates QTVR and 3D animations from aerial views and ground level:

QTVR example (click above image to download file - 600KB)

3D animation example, ground view (click above image to download file - 16.6MB)

3D animation example, aerial view (click above image to download file - 10.8MB)
2. Information Design
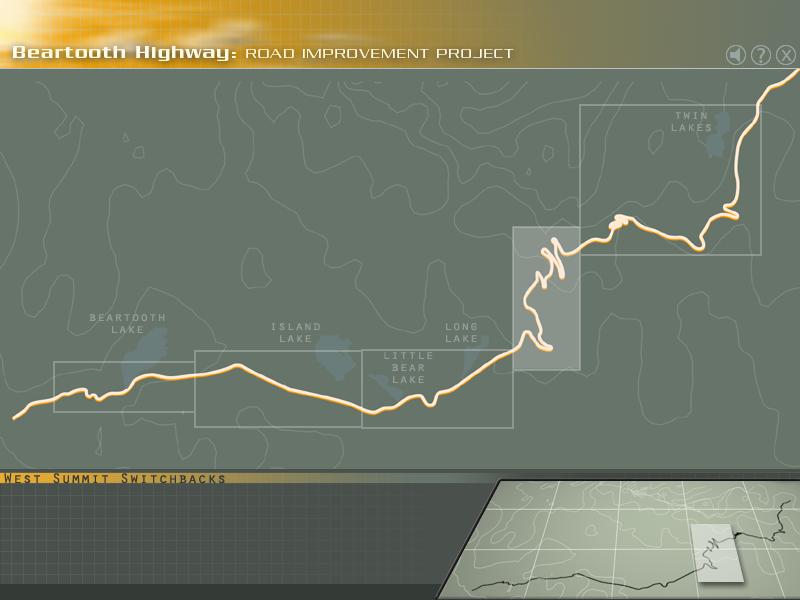
The CD-ROM begins with a main screen that presents the overall layout of the alignment. Several zones for which design visualization content was created are accessible from buttons on the map. When the cursor moves over a button, text describing that zone and the available media appears in a text box below the map. Using a map as the navigational tool helps orient the user to their location and thus better understand the media presented.

Beartooth Highway CD-ROM - Main Map (click image for high resolution view - 40KB)
3. Effective graphical interface
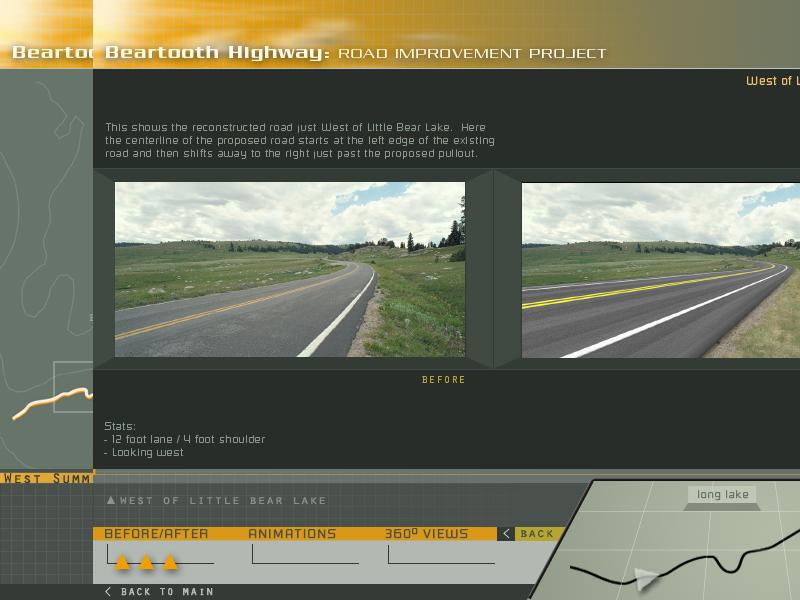
Often in graphical communication, less is more. The human brain has one locus of attention and is most comfortable focusing on only one concept at a time. By stripping all but the most important information, the user's focus becomes the information which a graphic is communicating, as opposed to the graphic itself.

Beartooth Highway CD-ROM - example of graphical style (click image for high resolution view - 60KB)
Other useful aspects that the Beartooth Highway CD-ROM incorporates:
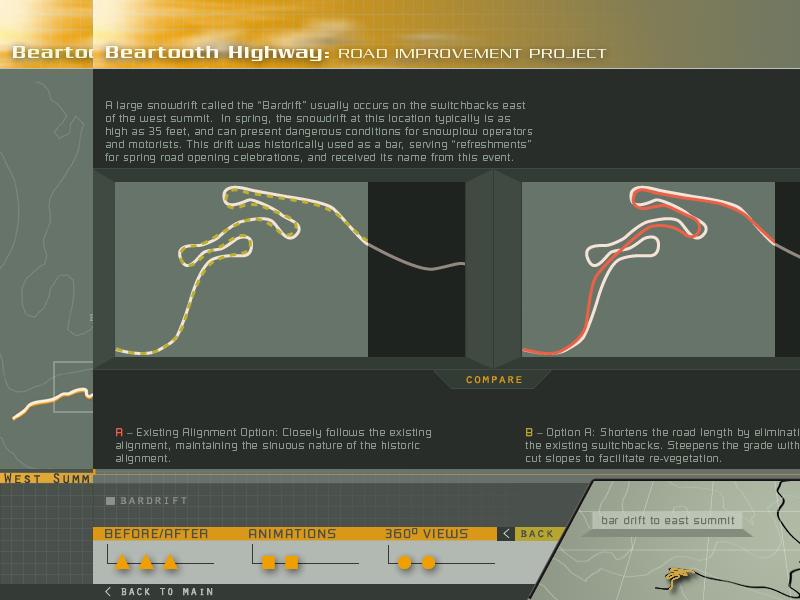
Direct comparisons
By placing graphical representations of alternations, or before and after shots on the screen at the same time, the user is invited to compare and better understand similarities and differences.

Beartooth Highway CD-ROM - example of side by side media comparisons (click image for high resolution view - 50KB)
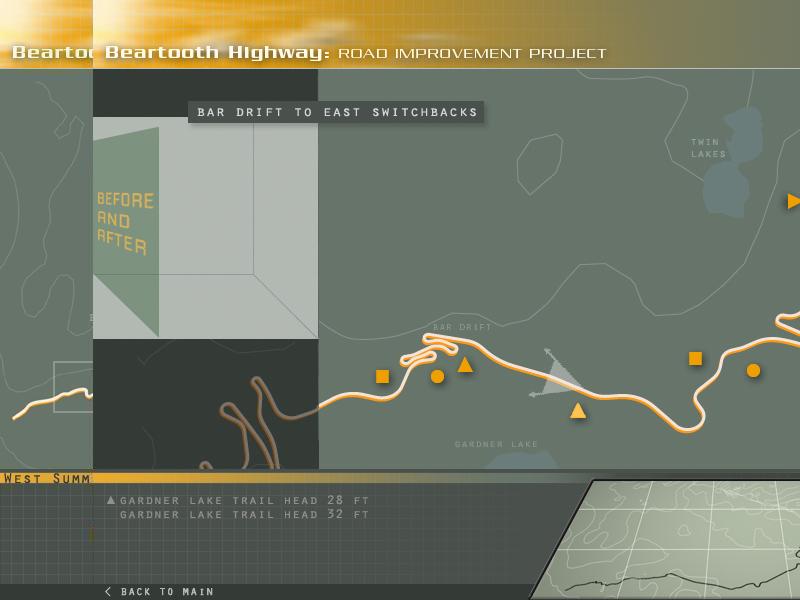
Section maps which offer additional detail while maintaining user orientation.

Beartooth Highway CD-ROM - example section map (click above image for high resolution view - 41KB)
Interactive Media Development Checklist
Establish Product Goals
Before beginning an interactive media project, it is important to establish the goals of the end product by answering questions like:
- What must the product communicate?
- Who is the intended audience?
- What software and hardware requirements are there?
- What resources are available for use in the project?
There are many options and decisions to be made during the interactive design process. Establishing solid goals will help correctly guide the process.
Determine Media Requirements
Determining which media formats to use in an interactive product can be accomplished by answering questions like:
- What existing media is available?
- What resources exist for capturing media that is not available?
- What kind of system support (hardware and software) is necessary for the various kinds of media to be used?
- What is the lowest-common-denominator computer and operating system on which the product must play?
Create navigation flowchart
Just as carpenters need blueprints and movie directors need storyboards, interactive developers need flowcharts to determine what interface buttons are necessary, how the information should be organized, and how everything should be linked together. With a flowchart on paper, problems can be spotted before the development process, helping to avoid costly mistakes. The flowchart should be developed and "signed-off" on by all the major project personnel.
Testing / adjustments / retesting
The last step before distributing the final product is to test the product, preferably by someone not involved in the development process to find bugs and problems. Necessary adjustments should be made, and the product should then be retested.
